「PWA」(Progressive Web Application)という、新しいWebの技術があります。 これは、Webページをネイティブアプリのように動作させ、新しいユーザ体験(UX)を届けるために生まれたものです。
本稿ではPWAの概要やメリット、そして導入の流れについて前編・後編に分けて記載していきます。
PWAとは?
ネイティブアプリ(※)のようにGoogle PlayやApp Store といったアプリストアを経由してインストールせずとも、ネイティブアプリのような利便性、機能を提供できるようにする技術です。
(※)ネイティブアプリ…特定のデバイス・OS(AndroidやiOS、WindowsやMac)で動作することを前提に開発されたアプリケーション
プログレッシブ・ウェブ・アプリケーション(Progressive Web Aplication)の略で、Googleが発信、推進している規格です。
かつてはモバイルチャネルをターゲットとした技術でしたが、PCチャネルにおけるUXも着実にアップデートされてきています。
ただし、OSと各ブラウザバージョンによって対応状況や実現機能に差異があります。
OS、ブラウザ毎の対応状況は以下のサイトで確認できます。
Can I use Service Workers ?
PWAで実現できること
独立したアプリケーションとして動作できる
ユーザがあなたのWebサイト、Webアプリケーションを訪問し「ホーム画面に追加」するだけで、ネイティブアプリと同等なフルスクリーンで起動させることができます。
つまりブラウザのタブの1つではなく、独立したアプリケーションのように動作します。
インストール作業がアプリストアを経由せずにできるため、ユーザのエンゲージメントを向上させることができます。
オフラインキャッシュ、バックグラウンドデータ更新
PWAではバックグランドデータ更新やオフラインキャッシュを実現することができます。
これにより、デバイスがオンライン状態でないときや接続状態が良好でないときでもユーザへコンテンツを提供させられ、ユーザ体験を向上させることができます。
これはSerivice Workerという仕組みによって実現されます。
Serivice WorkerとはJavaScriptで記述されるものであり、煩雑なライブラリやプラグインは必要ありません。
Service Workerの中でのライフサイクルに基づき、コンテンツの同期やキャッシュを行う仕組みです。

PWAの導入
さて、それではWebアプリケーションをPWAに対応させるための手順について紹介します。
といっても全てWebの実装と同様、さらに言えばJavaScriptやjson形式のファイルを記述するだけであり専用ソフトウェアなどは必要ありません。
導入までには大きく分けて3ステップあります。
1. WebサイトのSSL/TLS化
SSL/TLSを使用してコンテンツの表示における通信を暗号化する必要があります。
その際、アクセスURLはhttps://のような形式になります。
SSL化が必要な理由は、端的に言うと中間者攻撃を防ぐためです。
PWAでは、後述するService Workerによってサーバ⇔クライアント間でバックグラウンドでの通信が行われます。
この特性から、サーバアプリケーションがSSL化されている必要があります。
このことはGoogleの開発ガイドでも触れられています。
Service workers only run over HTTPS. Because service workers can intercept network requests and modify responses, "man-in-the-middle" attacks could be very bad.
参考: Introduction to Service Worker
サイトのSSL化はアプリケーションの実装から主旨が外れるため、本記事では範囲外とします。
2. manifest.jsonの実装/配置
manifest.jsonはアプリケーション表示名やアイコン画像、アプリ起動時の挙動などアプリケーションの見映えに関するものが大きな役割です。
その名の通りjson形式のファイルで、通常はアプリケーションのドキュメントルートに配置しクライアントに読み込ませます。
3. Service Workerの実装/配置
Service Workerは、通常のアプリケーションで行われる1対1のサーバ⇔クライアント通信とは異なり、リクエストを仲介してユーザにコンテンツを提供します。
これによりキャッシュやオフライン時のコンテンツ表示を実現します。
Service Workerは、PWAにおけるアプリケーションの制御を担うものです。
manifest.jsonの実装/配置
それではmanifest.jsonの配置について記載します。
なお本記事では、PWAの実装で必要なSSL化はNetlifyを使用します。
静的サイトのホスティングが行え、標準でSSL化も行ってくれます。
GithubやBitbucketと連携し、リポジトリへのコミットを契機に自動デプロイも可能です。
まず、サンプルアプリケーションは以下の状態であるとします。
- ディレクトリ構造
$ tree |-- css |-- fonts |-- images | |-- icons | | |-- 192.png | | |-- 256.png | | |-- 512.png |-- index.html |-- js |-- manifest.json `-- sass
基本的なmanifest.jsonの記述
manifest.jsonを以下のように実装します。
これをWebサイトのドキュメントルート直下(例えば/var/www/html/manifest.json)に配置します。
- manifest.json
{ "name": "HALデータ研究所合同会社", "scope": "/", "display": "standalone", "start_url": "/", "short_name": "HAL DATA", "background_color": "#69aee7", "theme_color": "#69aee7", "orientation": "portrait", "prefer_related_applications": false, "generated": "true", "icons": [ { "src": "images/icons/192.png", "sizes": "192x192", "type": "image/png" }, { "src": "images/icons/256.png", "sizes": "256x256", "type": "image/png" }, { "src": "images/icons/512.png", "sizes": "512x512", "type": "image/png" } ] }
モバイル端末において最もユーザに違いをもたらすのは"display": "standalone"の部分です。
これにより、ブラウザ内のタブとは独立した1つのアプリケーションとして動作します。
各項目の詳細解説はMozillaのページが最も詳しいかと思います。
htmlファイルでの指定
<head>タグでマニフェストを読み込ませるよう指定しています。
また、マニフェスト内でアイコン指定がありますが、AppleデバイスやSafariでは上手く動作しないため追加でアイコンを指定する必要があります。
<link rel="manifest" href="manifest.json"> <link rel="apple-touch-icon" href="images/icons/512.png" sizes="512x512">
したがって、htmlファイルは以下のような内容になります。
- index.html
<!DOCTYPE HTML> <html> <head> <title>HALデータ研究所合同会社</title> <link rel="shortcut icon" href="images/icons/favicon.ico"> <link rel="manifest" href="manifest.json"> <link rel="apple-touch-icon" href="images/icons/512.png" sizes="512x512"> ~~~ </head> <body> ~~~ </body> </html>
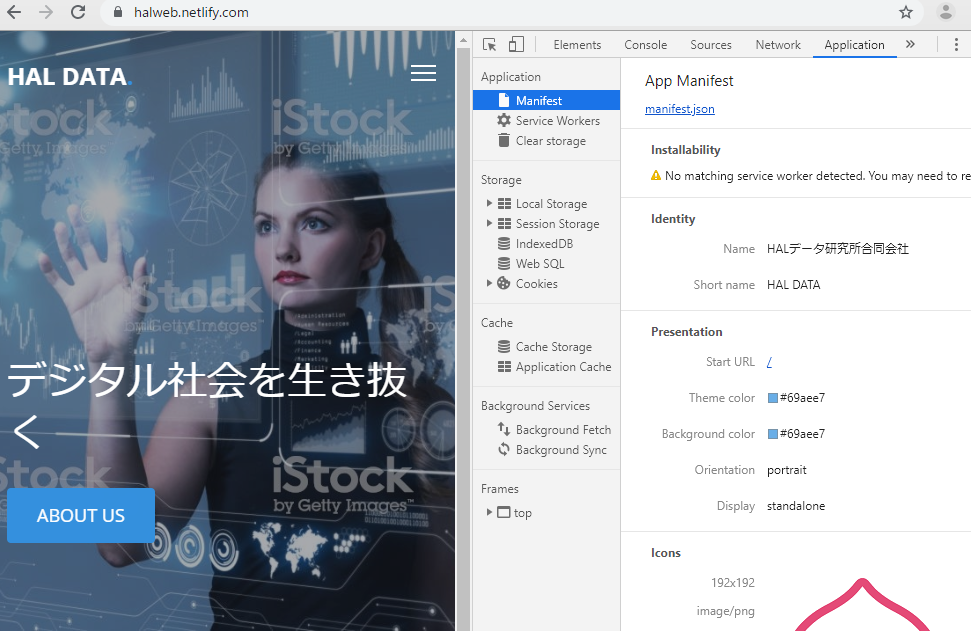
ブラウザでの確認
Chromeのデベロッパツール(F12キーを押下)にて[Application]タブ>[Manifest]メニューで確認できます。

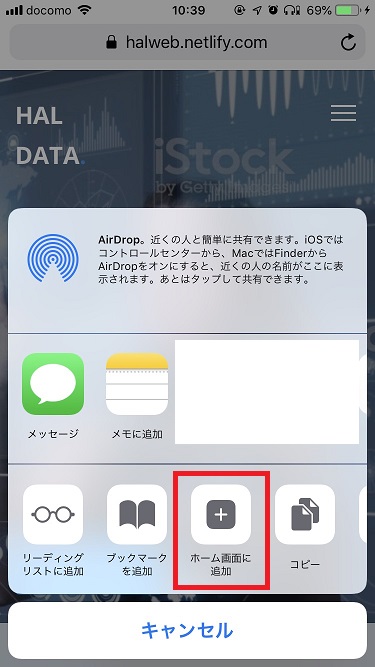
スマートフォンでの確認
※iPhone7 による画面キャプチャです。
まず、ページを開いて「ホーム画面に追加」を行います。

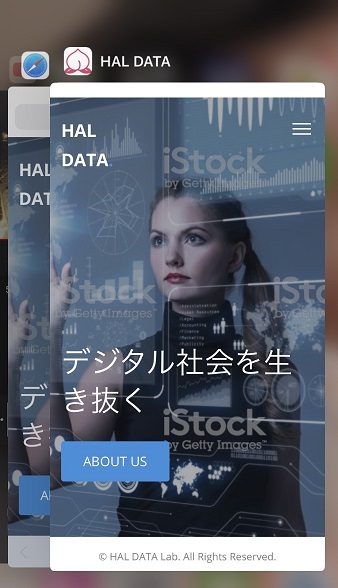
ホーム画面に追加されたアイコンをタップすると・・・

ブラウザのタブとして開かれていないのが分かるでしょうか。
一覧画面でも以下のようにSafariとは別アプリケーションとなっています。

まとめ
PWAの概要と、第1ステップとしてマニフェストの作成について解説します。
そしてPWAの要であるService Workerについては次回記事にて説明します。